WEF
DIGITAL PLATFORM UX DESIGN
CLIENT
WEF
DELIVERABLES
UX Discovery & Design Process
MY ROLE
Digital Product Designer
TIMEFRAME
1 Week
Digital platform to help regional companies in their future growth and international expansion…
1. Increase their global influence
2. Connect with relevant policy makers
01. DEFINE
THE PROBLEM
Sample user case:
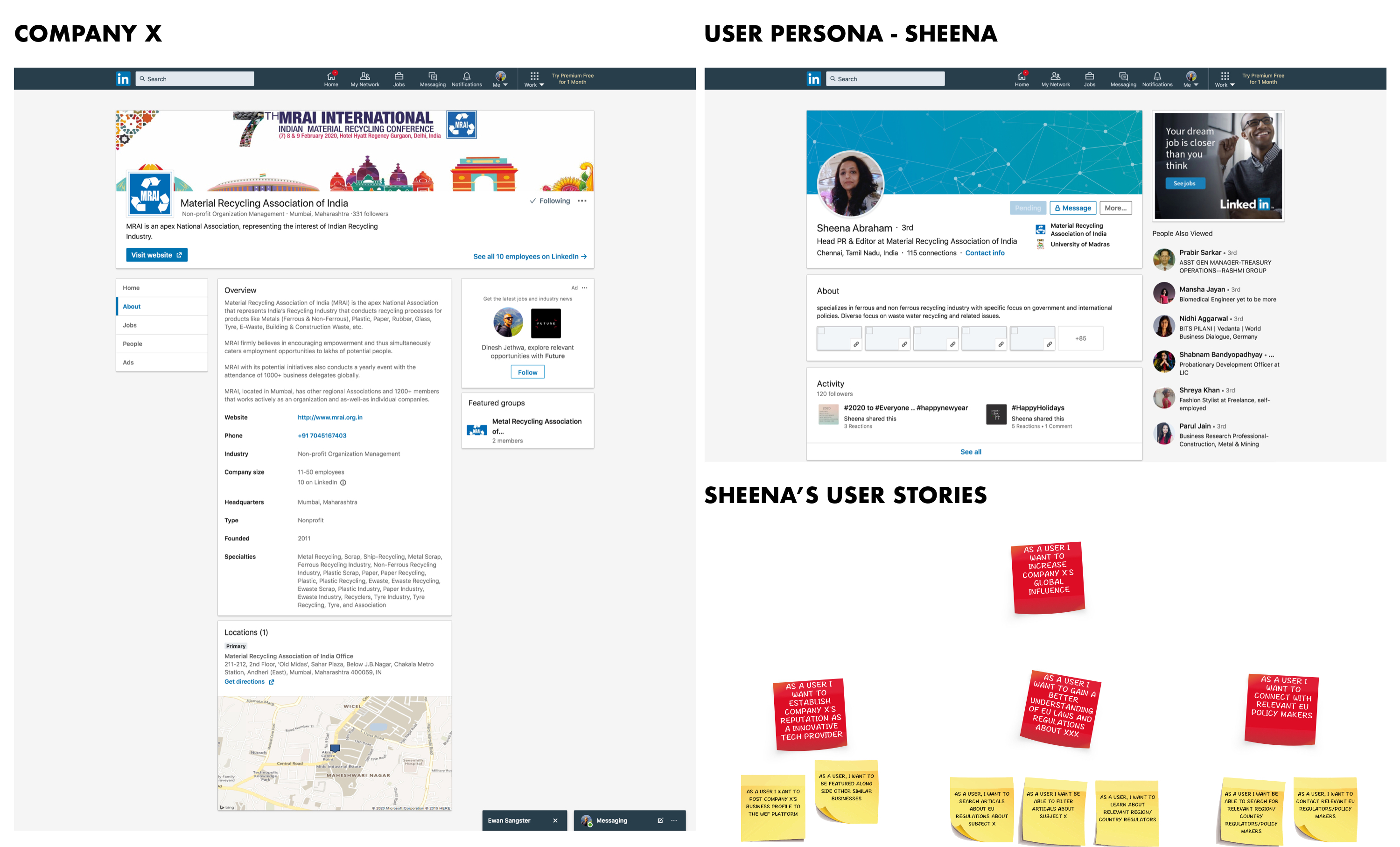
An India company with innovative recycling technology is very well established in India with good connection to local government.
However as they expand to Europe, it becomes clear that they need to:
- Increase their global influence
- Connect with relevant policy makers
- Gain better knowledge of the European recycling regulation framework
- Establish their reputation as one of the innovative tech solution provider
- Connect to the relevant region/country regulators.
OBJECTIVES
- Define – Discovery/Design processes required to create a digital platform that aligns user needs with client objectives.
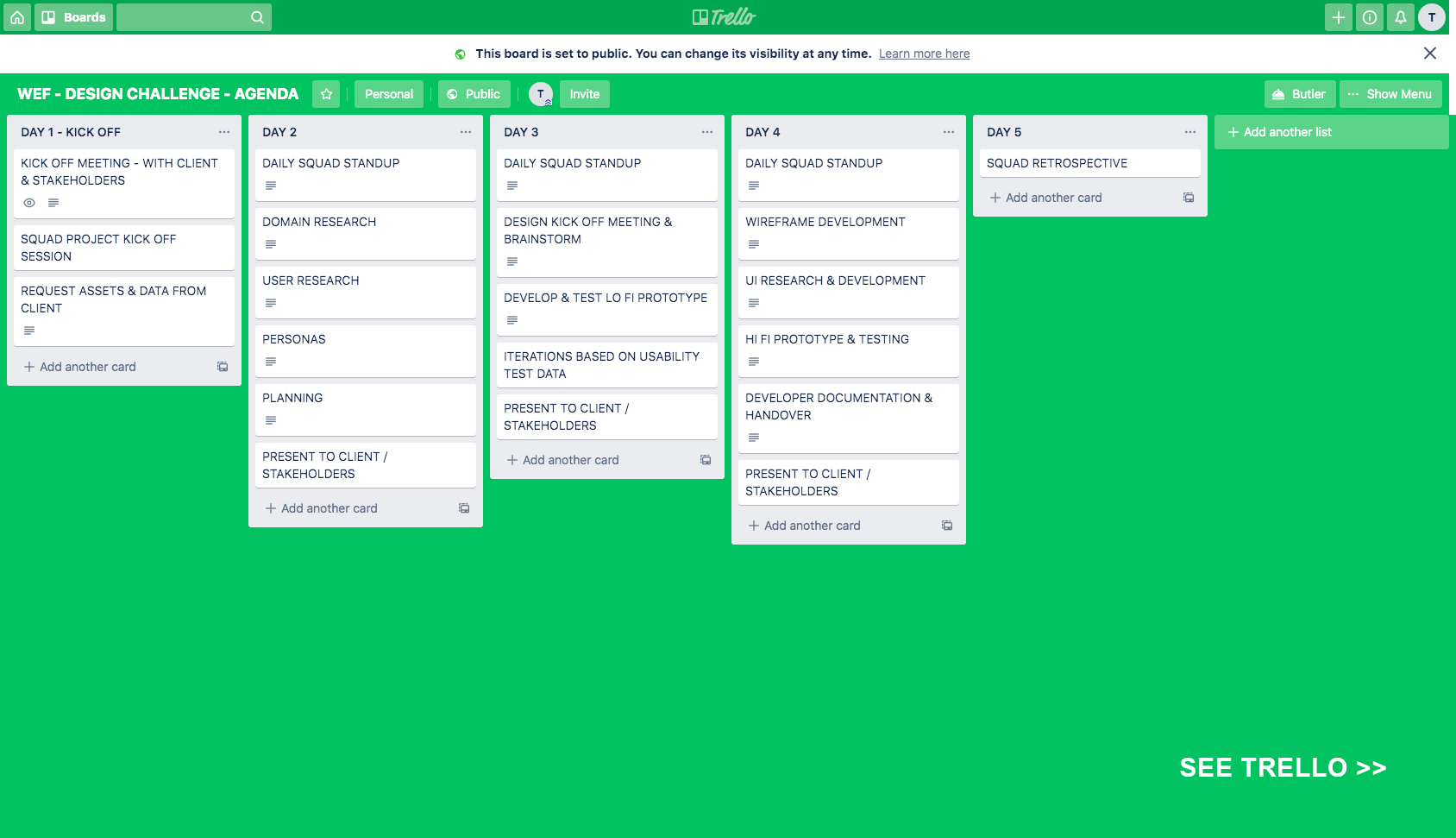
- Plan a design workshop agenda to kick off the project.
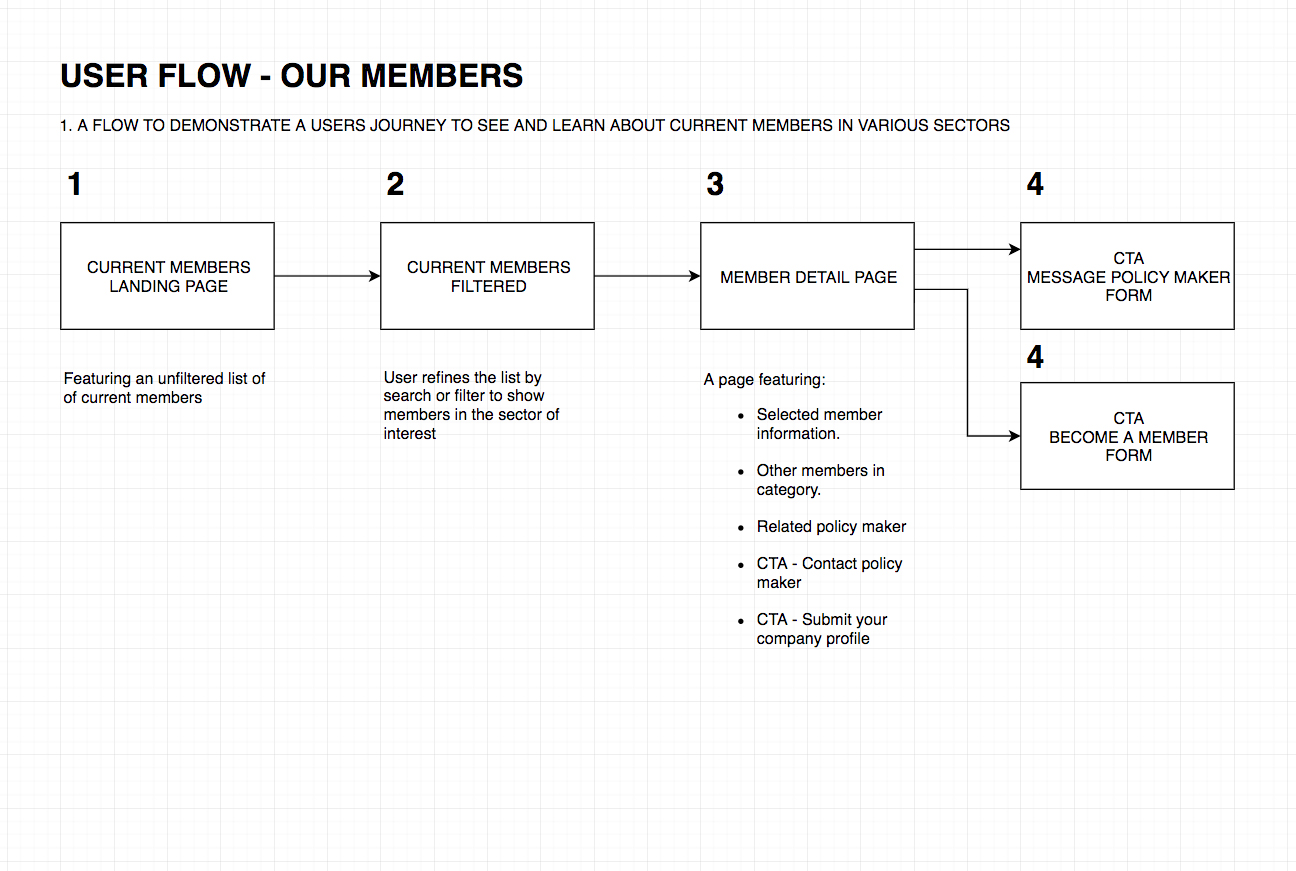
- Develop a journey/s that communicates a users path to address a user story (Written).
- Develop a journey/s that communicates a users path to address a user story (Hand Sketched).
- High-fidelity mockup screen.
02. DISCOVERY PROCESS
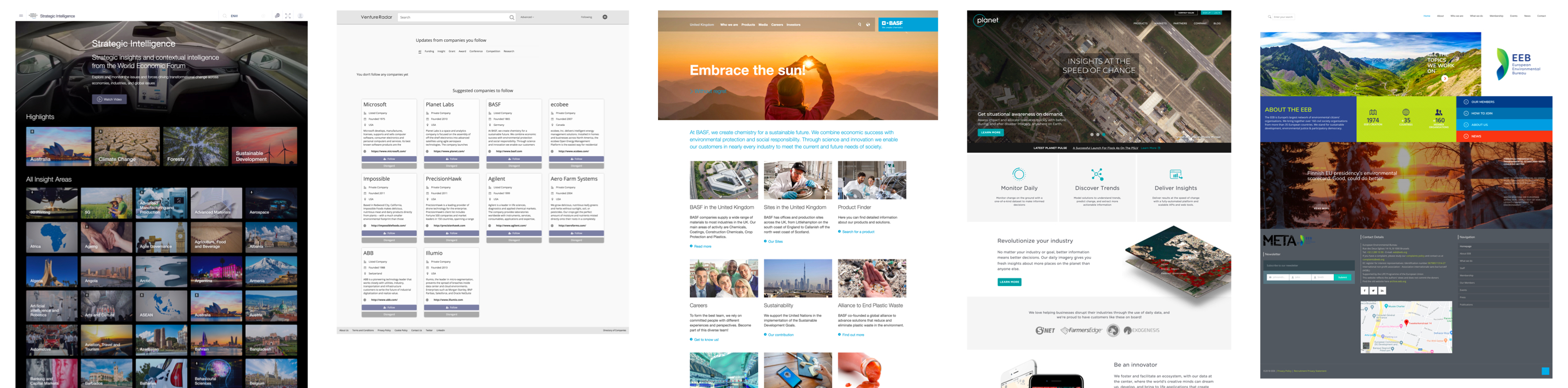
DOMAIN RESEARCH
- Search for and explore products in the domain created to achieve similar goals.
- Features analysis.
- Continually collect and bank interesting and inspirational visual resources.
- Research/Understand the range of business categories to be featured on the platform (Help to shape content strategy).
- Research/Understand EU laws/regulations within categories (Help to shape content strategy).
- Collect relevant contacts at EU (Will help shape content strategy).
EMPATHISE (Stakeholders)
Stakeholder workshop
- Gain a deep understanding of the business/project problem/objectives.
- Detailed information on intended audience (Range of sectors/type of company).
EMPATHISE (users)
User Research
Request any data held by client/stakeholders
- Qualitative – Interviews
- Quantitative – Survey
- Build Personas (3 to 5 as required) – detail Pain Points (For now Proto personas to take data from)
- User Stories
- User Scenarios
03. PLANNING
KPI’s
Agree with stakeholders what KPI’s would help measure project success. For example:
-
- Analytics – Visitors/Users (Visitor Location)
- Number of companies successfully submitting profiles to be featured.
CONTENT STRATEGY
- Data from stakeholders/research
- Acquire available content – Images/graphics/videos
- Develop new content – Images/graphics/videos
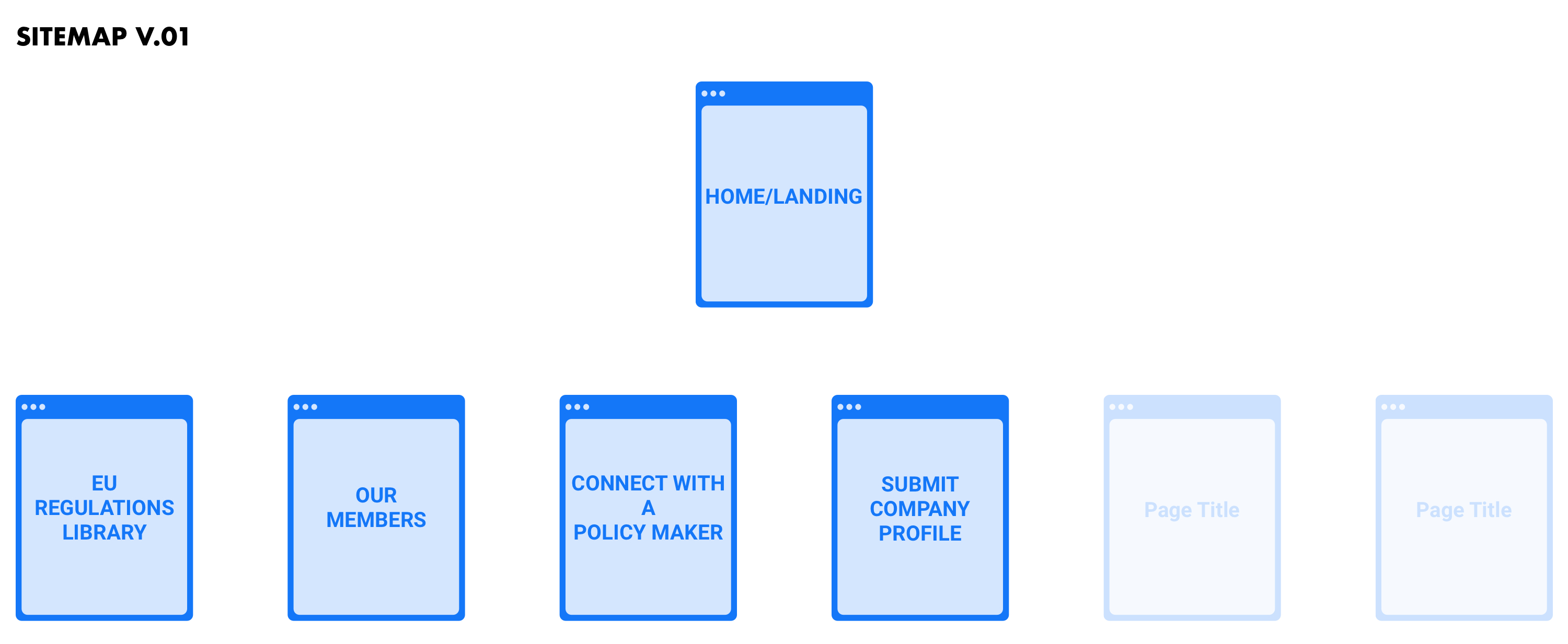
- Develop sitemap
SUGGESTED SOLUTIONS
Based on user pain points and business objectives…
- Provide educational resources about EU laws & regulations for a range of sectors.
- Show a list of existing members/providers and their products/services
- Provide mechanism for submitting company profile.
- Provide a categorised list of contacts (Policy Makers) related to each sector.
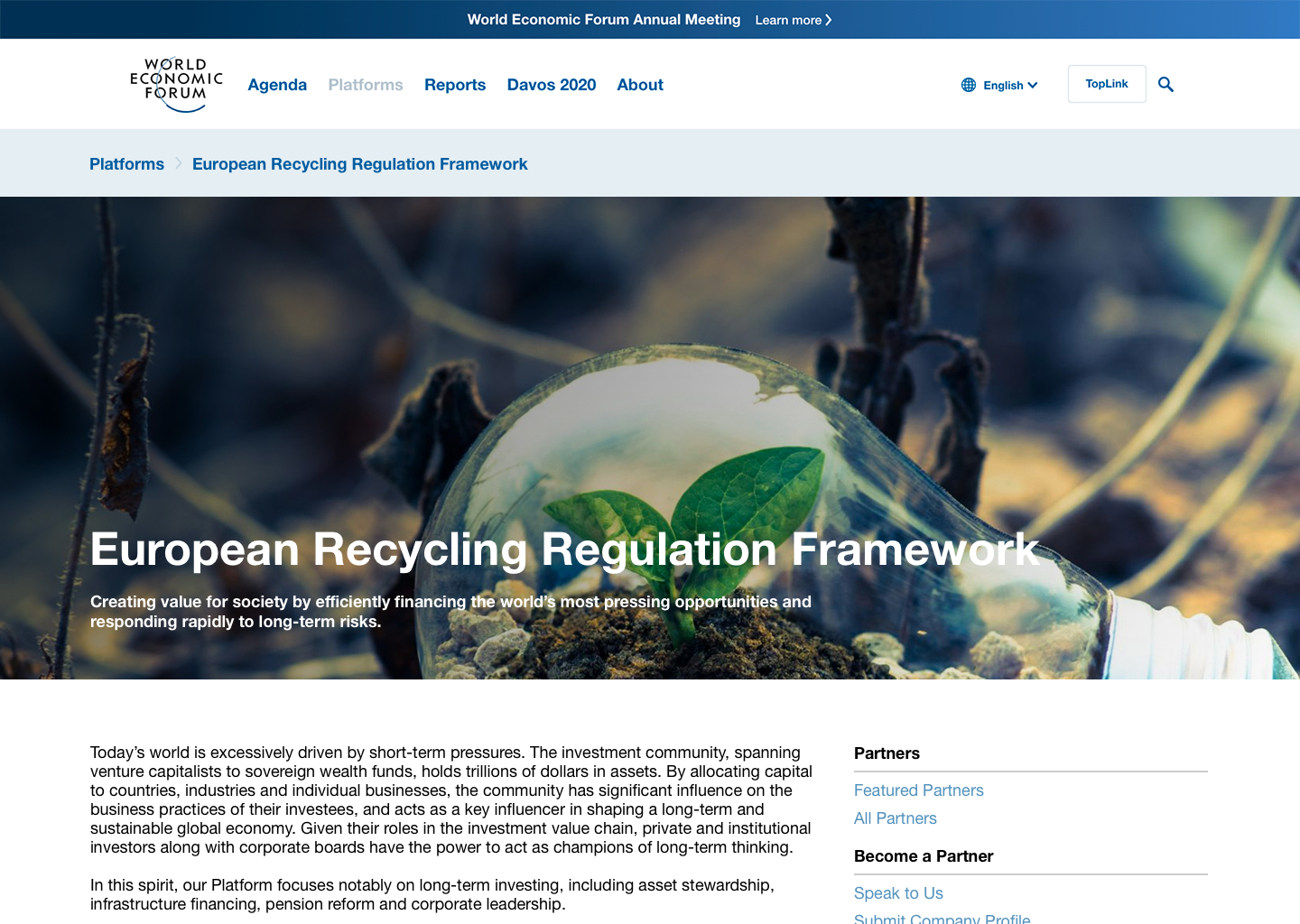
EXAMPLE EU REGULATION DETAIL PAGE
Users lands on EU regulation detail page after user seing a post of interest on social media (LinkedIn).
This page will feature content including:
- Copy introducing the EU regulation – What? How? Why?
- A categorised list of articles (Cause/Topic/Subject)
- Search and filter functionality
- Article detail page/s (after selecting)
CTA’S
- Speak to Us
- Submit Company Profile
- Contact Policy Makers
EXAMPLE JOURNEY
User scans EU regulations page.
Use filters to show articles/content of interest to the user in this case – “RECYCLING REPORTS/REGULATIONS”
Scan regulations articles list
Select and view an article detail page
SELECTS RELEVANT CTA
- Speak to Us
- Submit Company Profile
- Contact Policy Makers
04. IDEATE / DESIGN
DESIGN WORKSHOP
With team – Designers, developers, PM. Product manager
- Quickfire Brainstorm – Post it Affinity/Sketch Ideas (Autonomous or with team)
- Refine and present ideas from brainstorm to stakeholders and gather feedback
- Iterate ideas (Incorporate feedback)
LO FI PROTOTYPE & TEST
- Build Lo/Mid fi interactive prototype from sketches or work towards wireframes.
- Usability test prototype (findability, company profile submission)
- Iterate based on data gathered from testing
WIREFRAMES
Detailed Wireframes for every page – Mobile & Desktop
Potentially work on UI in parallel depending on timeframes and stakeholder requirements.
MID/HI FI PROTOTYPE & TEST
Produce & test interactive prototype from wireframes.
UI RESEARCH & DEVELOPMENT
- Digest design system/Brand guidelines.
- UI Research (Research design patterns, current trends in design).
- Collect assets for mood board.
- Adhere to WEF Brand Guidelines/Design system – acquire from client/stakeholders.
- Incorporate UI design into wireframes to develop Hi fi screens.
06. HI FI SCREENS
07. MOVING FORWARDS
HI FI PROTOTYPE & HANDOVER DOCUMENTATION FOR SIGNOFF
- Pixel perfect Hi Fi screens/prototype to be signed off by the client/stakeholders.
- Accompanying specifications documentation for devs.