
CLIENT
Plentific
DELIVERABLES
Search & Filter UX Suggestions
UI Sketches
User Flow
Mid-fi Wireframes
Hi-Fi Wireframes
Clickable Prototype
MY ROLE
UX Research
UX Design
UX Testing
TIMEFRAME
1 Week
THE BRIEF
- Explore how Pros could filter jobs in a number of ways (type, assignee, tag, creation date, quoted amount, invoice amount higher than / lower than)
- Explore how Pros could sort filtered results by any of the mentioned filtering criteria; both high to low and low to high.
- It would be extra awesome if there could be a way to save particular filter combinations (presets) for future use.
- And if you feel brave, produce a couple of screenshots showing how the solution would work on mobile (iPhone 8 screen size)
01. PROCESS OUTLINE
- Read & understand project requirements
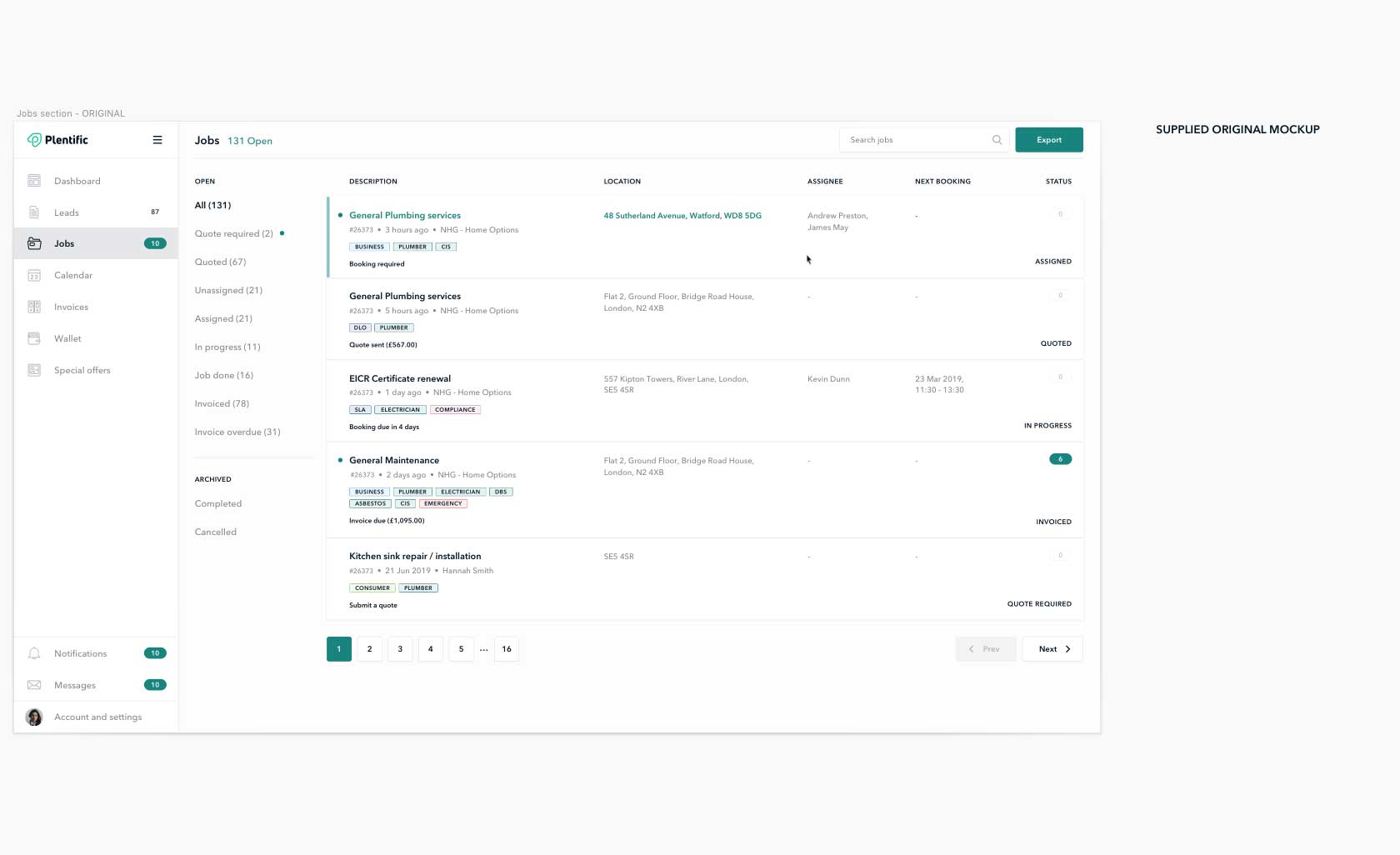
- Review supplied files & assets
- KICKOFF MEETING (Validate understanding of requirements with stakeholders/clients)
- Research design patterns and best practices (Advanced search, search & filter, filter & sort).
- Borrow the best bits!
- Brain dump / UI Sketching
- Liaise with engineering to discuss ideas and practicality of suggested solutions.
- Refine sketches and present to team/stakeholders
- Create wireframes incorporating feedback
- Present/test wireframes
- Iterations based on test insights
- Hifi prototype
- Usability test
- Handover to engineering
02. DISCOVERY
RESEARCH SEARCH, FILTER AND SORT BEST PRACTICES
I wanted to do some research into common methods of advanced search and filtering. A problem solved many times over for a range of reasons.
After looking at a range of well executed examples, I thought that I’d like to draw inspiration from LinkedIn’s jobs board and the way that it solves the search and filtering problem.
03. DESIGN
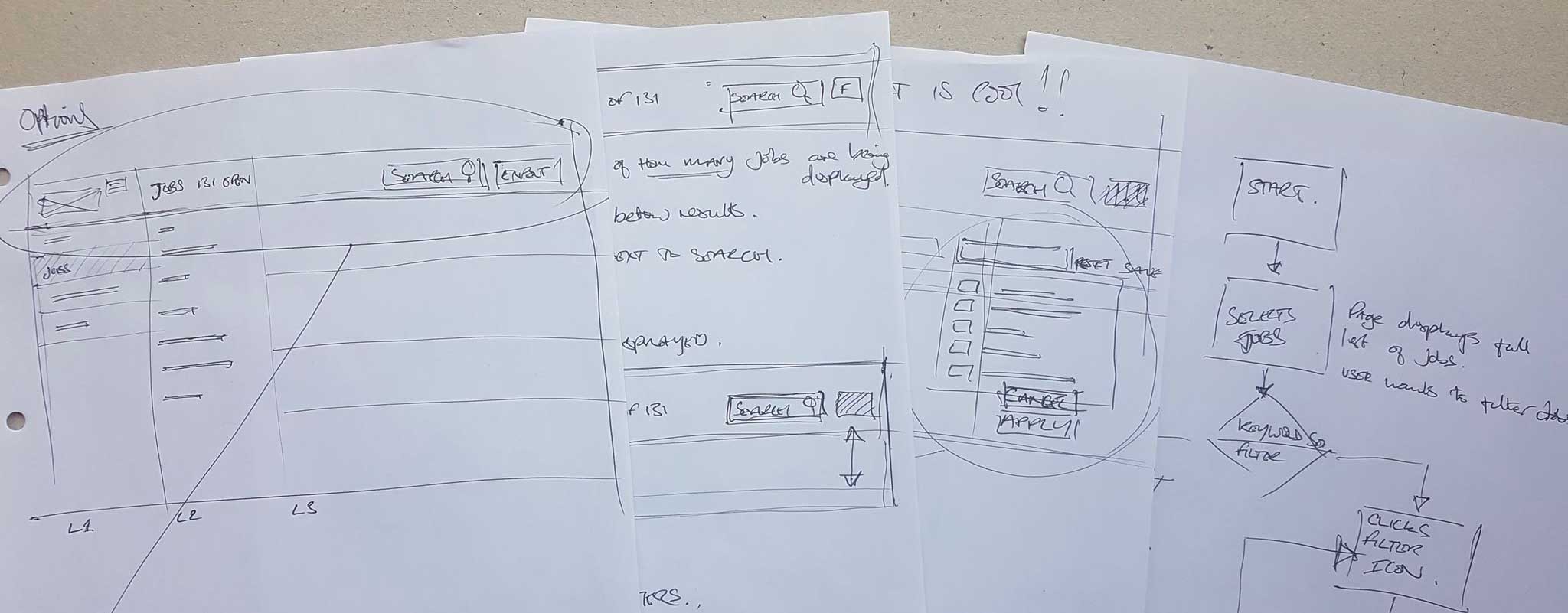
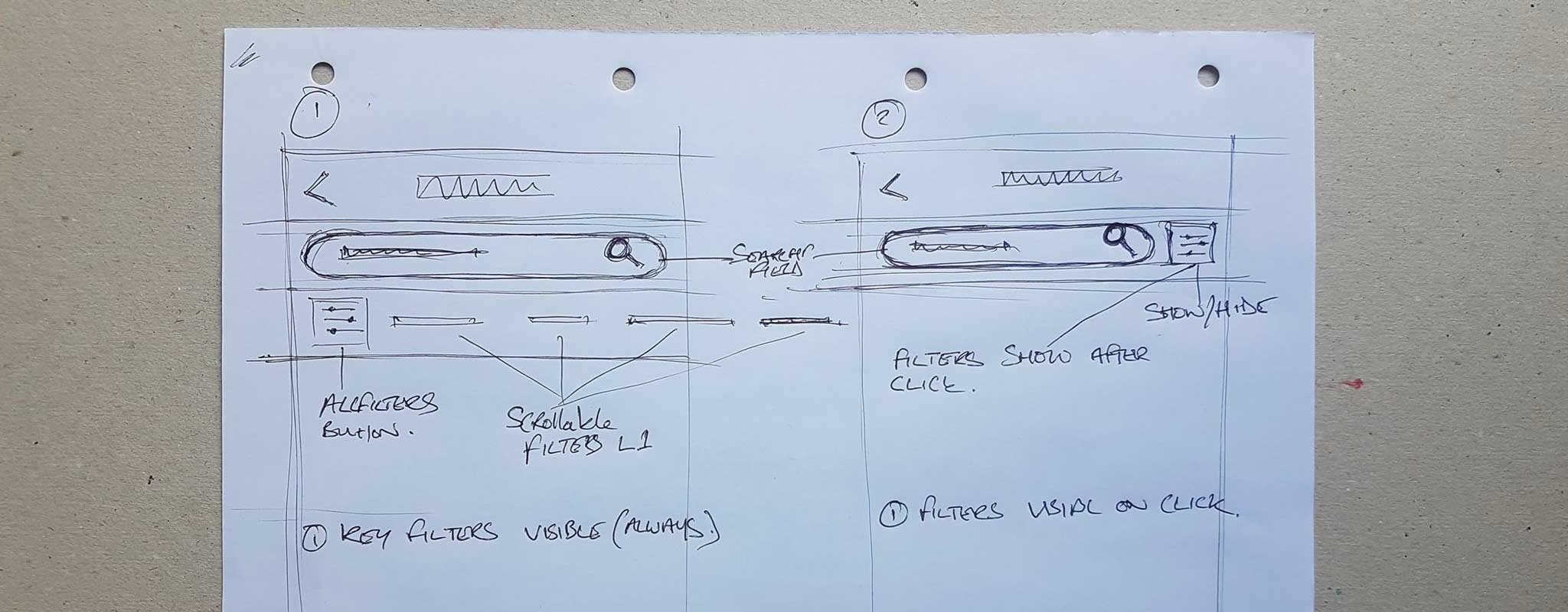
SKETCHES & BRAIN DUMPS
How might we incorporate filtering and sort functionality into existing design templates, while keeping the functionality findable, intuitive and usable.
Some high level sketches and a user flow… A foundation to build upon.
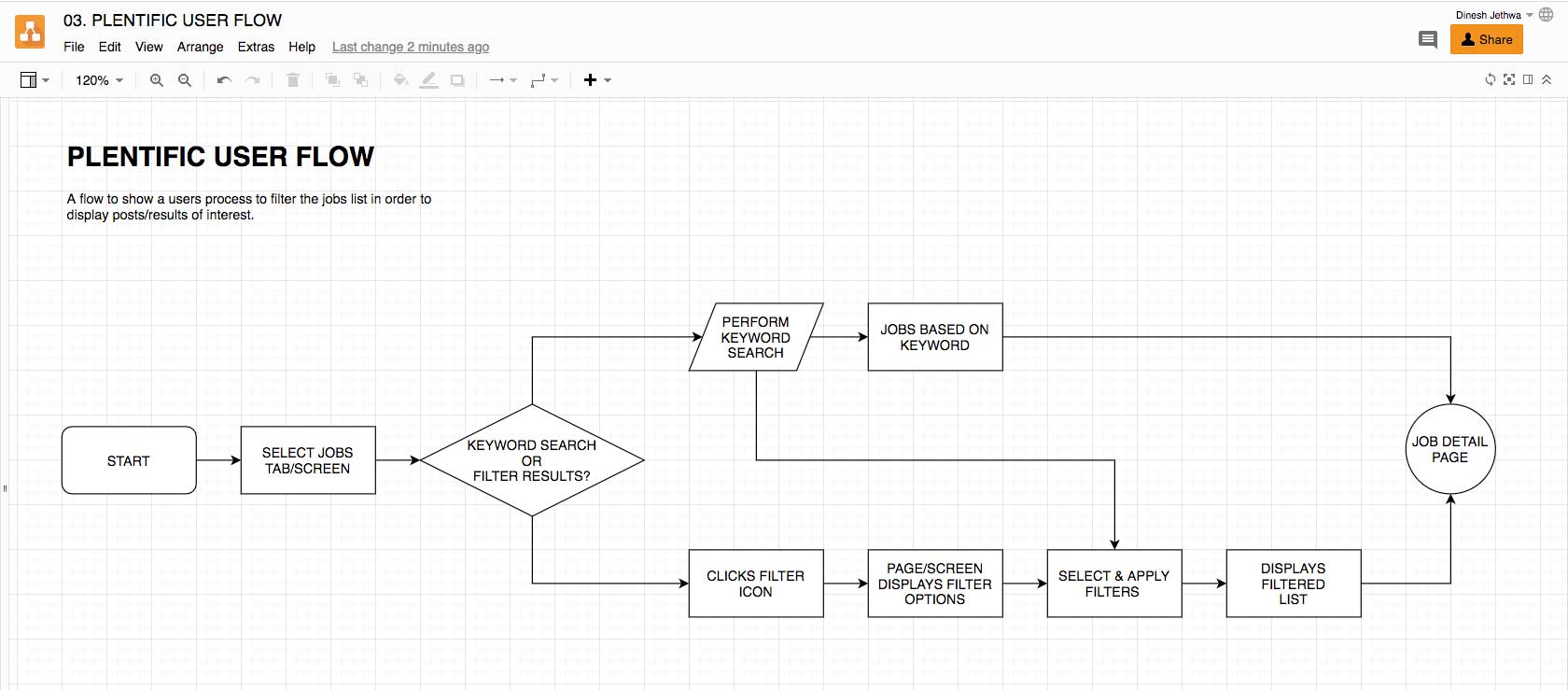
JOBS SEARCH/FILTER USER FLOW
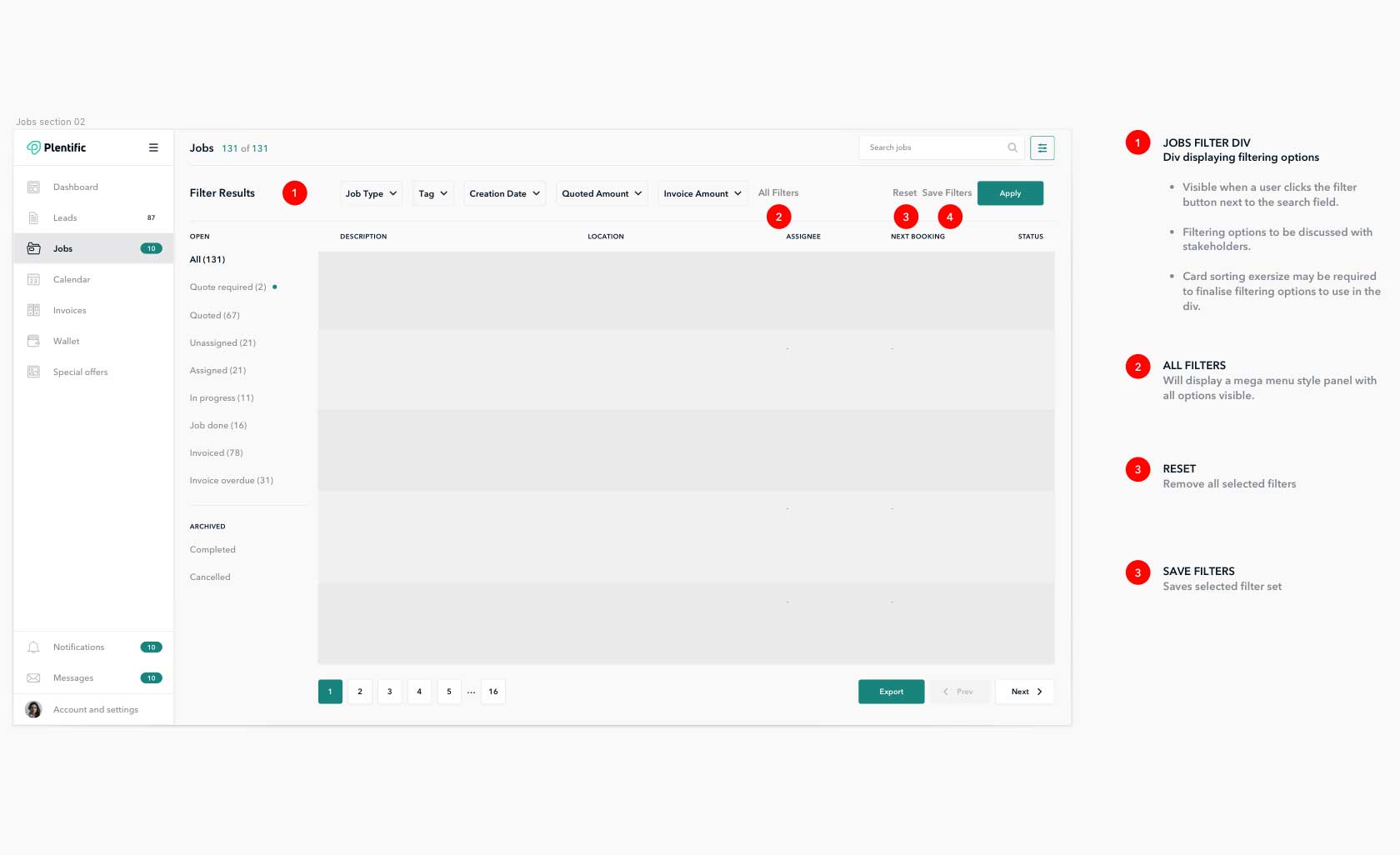
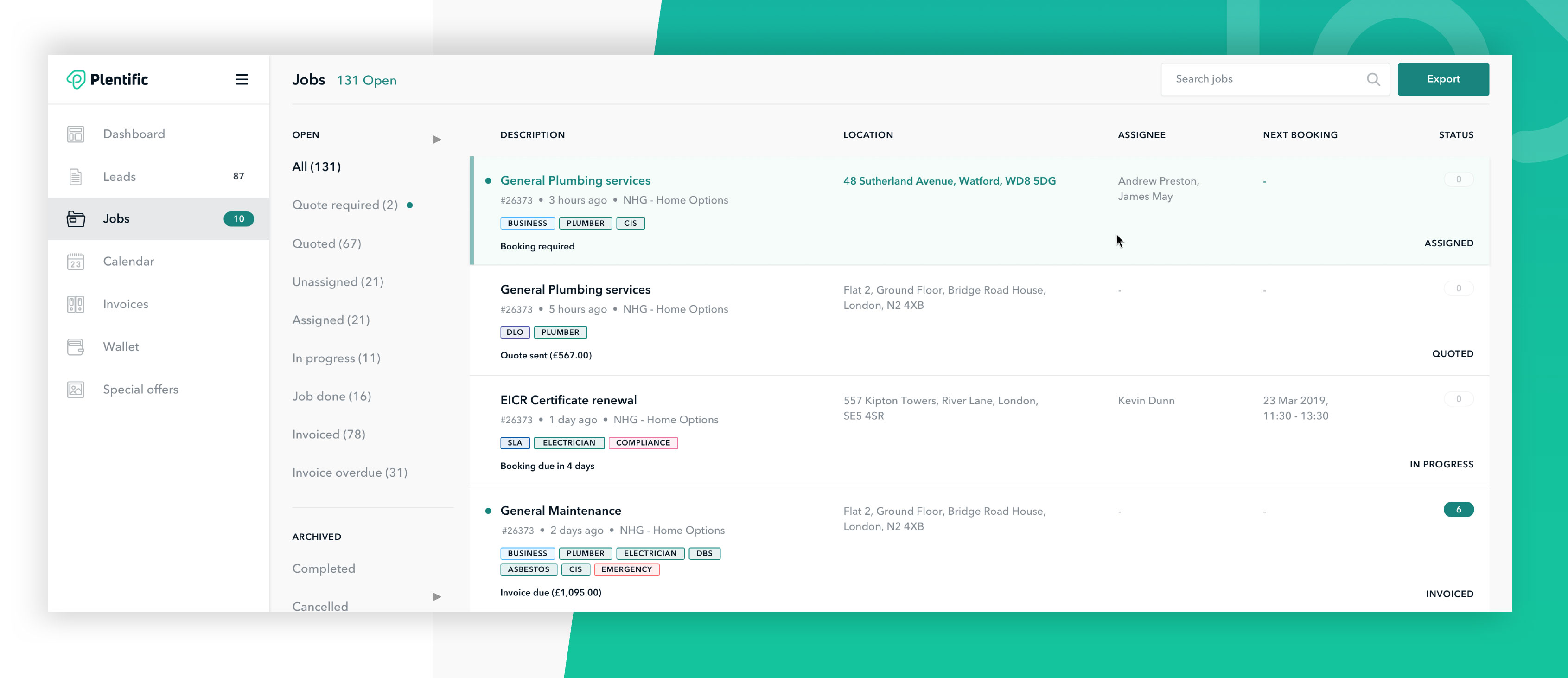
WIREFRAMES v.01
I transferred sketched ideas to wireframes using the supplied Sketch file, giving a clear idea of how filtering functionality would be incorporated into the existing UI, layout & flow.
COLUMN SORT FUNCTIONALITY
Still to be designed and built into screens as I feel that I need more information to do this properly (Stakeholder input required).
My route would be to explore common design patterns and use something that worked for the decided parameters to be sorted.As a suggestion it may look something like the example below.
GUERILLA TESTING
For the purpose of this challenge I presented and tested these wireframes and a first mid-fi prototype with friends to see if the user flow was intuitive and easy to follow.
TEST METRICS
- Display search filters
- What would you do to apply the “Job Type” filter.
- How many jobs are listed after the “Job Type” filters have been applied?
TEST TAKEAWAYS
I was pleased to observe that both people who tested them were able to achieve goals I’d set them, quickly and easily without help.
I was able to collect some insights and make some suggestions from this exercise…
CONSIDERATIONS/SUGGESTIONS:
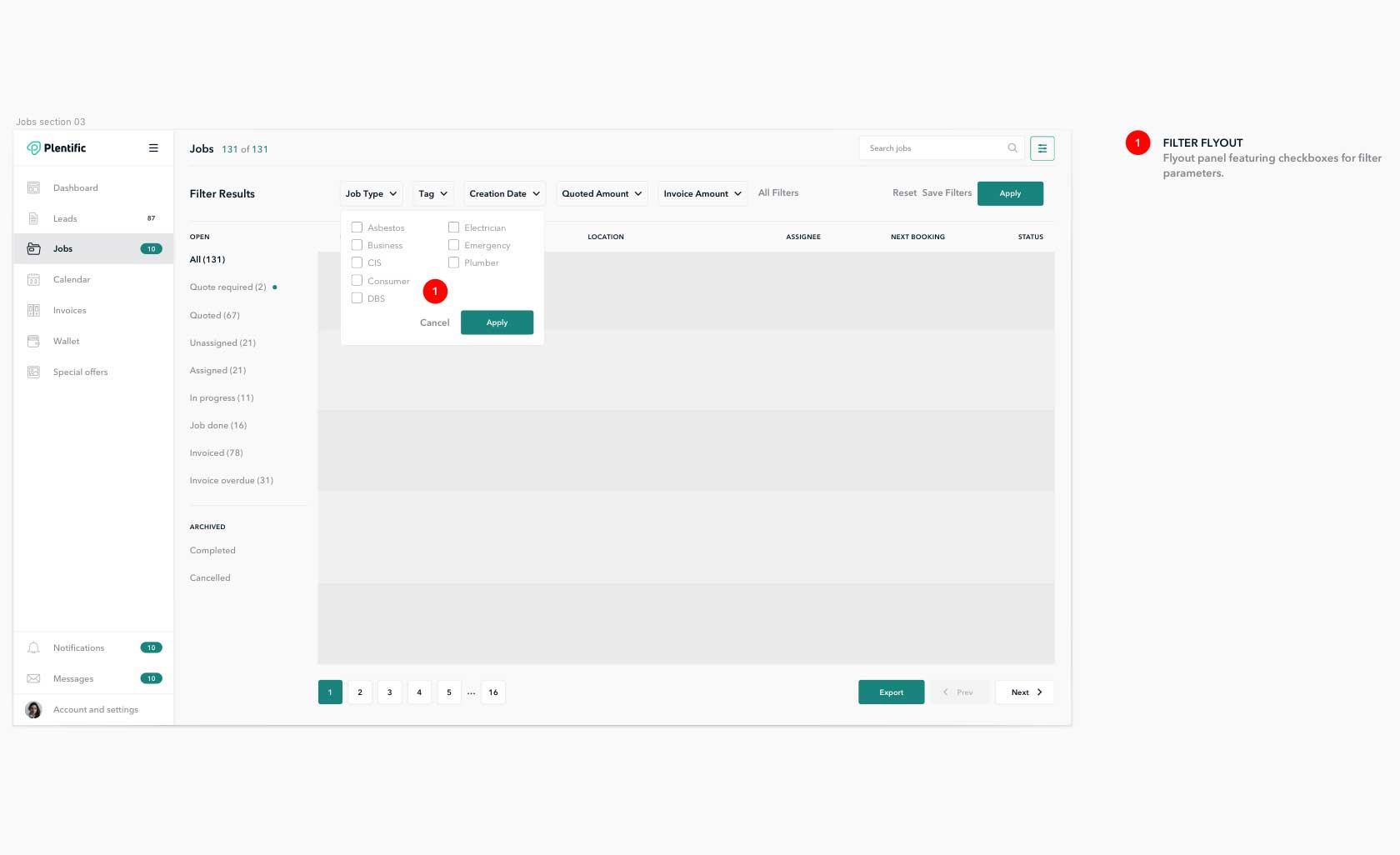
- Highlight dropdowns on which filters have been selected. Making it easy for users to remember their selections.
- Add “Apply” & “Cancel” buttons to flyout.
- Add deletable applied filter switches/buttons.
- Clear All filters option.
04. PROTOTYPE
HI-FI SCREENS & PROTOTYPE
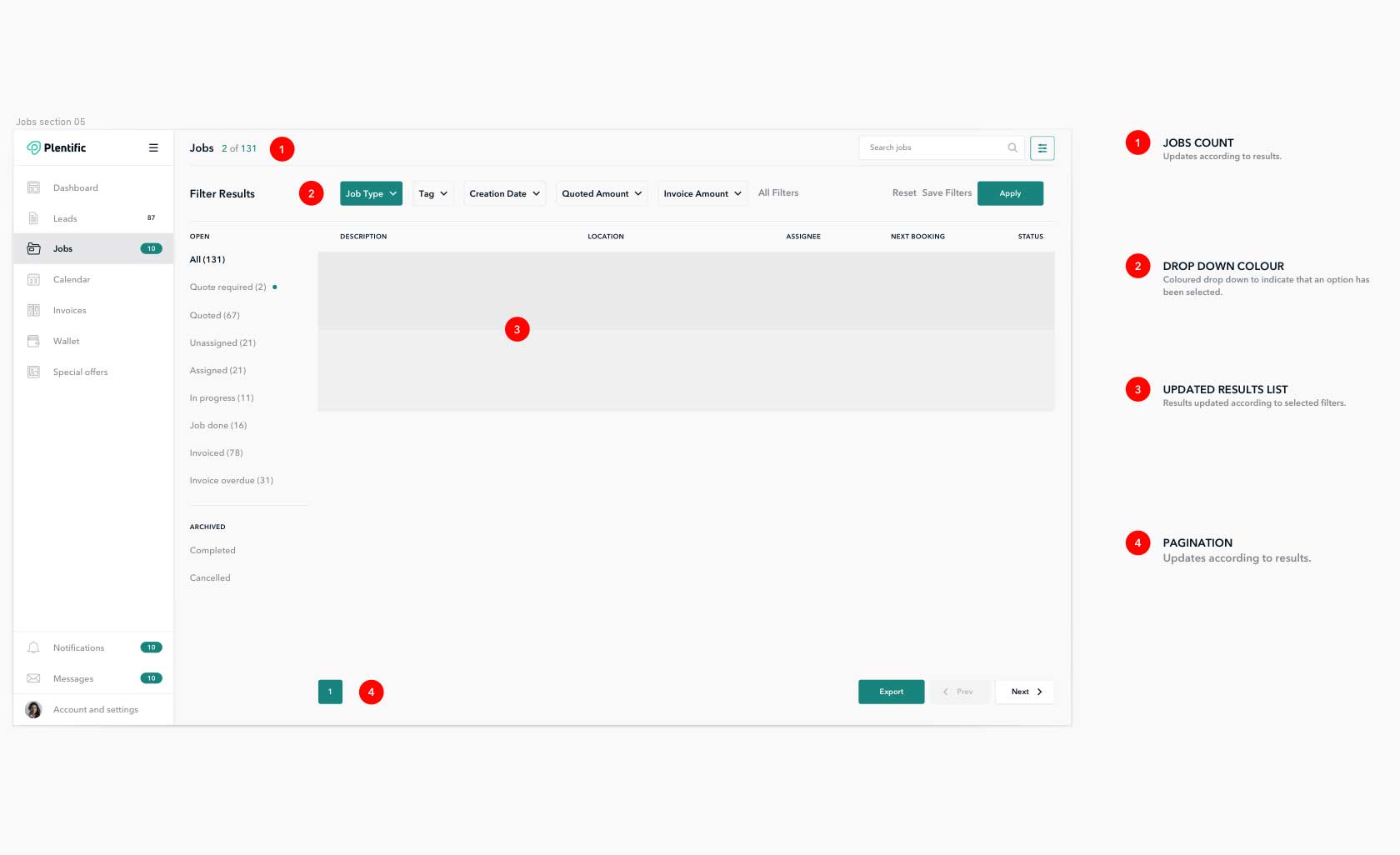
Based on insights gained from the first round of testing I was able to update and iterate to build a set of hi-fi versions of the screens and v.02 prototype for testing.
05. USABILITY TESTS
At this stage I would like to do a round of task based usability testing with the hi-fi prototype.
TEST TASKS TO INCLUDE
- Perform a keyword search for a job.
- What is the order of drop down filtering options from left to right? (Will indicate filter button findability)
- How many job results are displayed when the filters have been applied?
- After filtering to see the “Job Type” categories – Business and Plumber, what are the 2 job titles and their associated numbers?
Job Title 1: __________________
Job Number: ________
Job Title2: __________________
Job Number: ________ - Clear all filters to return to the original search screen.
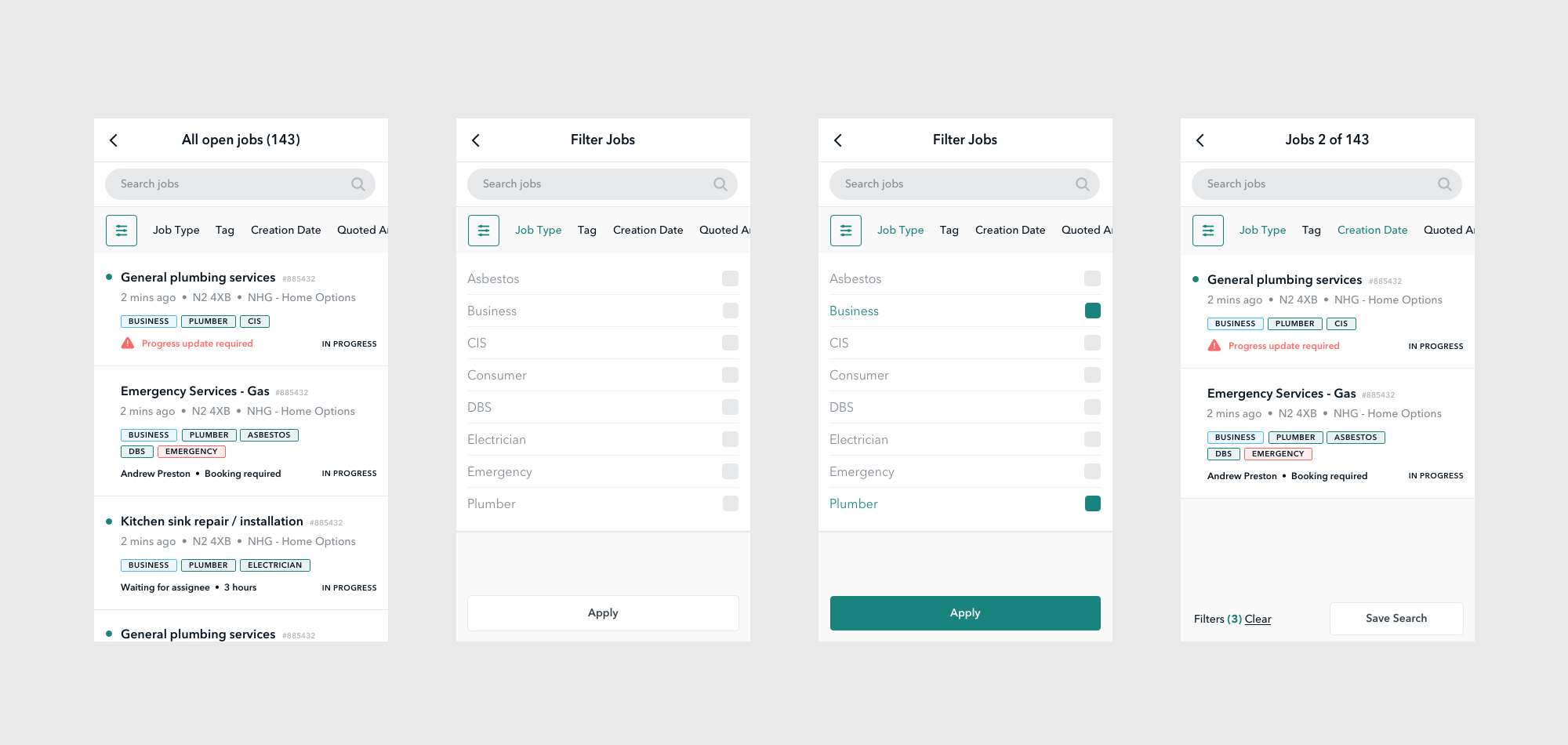
05. MOBILE SCREENS
2 POTENTIAL ROUTES
I’d like to develop, test and validate 2 potential routes for mobile filtering functionality.
OPTION 1 FEATURES
- Key filters always visible (Sideways scrolling allows user to display off screen filters).
- Filter button allowing users to see all available filters in an overlay/screen.
OPTION 2 FEATURES
- Filters hidden until user clicks the Filters button.
OPTION 1
Initial exploration into option one and what it might look like.
- The 4 screens here are to demonstrate the flow in high level.
- This will need to be tested to check and validate the screens, flow and functionality.
06. MOVING FORWARDS
- COLUMN SORT FUNCTIONALITY
- Translate filtering functionality to mobile
- UI
- Explore filter icon inside search field
- Element colors (Flyout, Icons)
- Filter Icon – Funnel or As is?
- I’d like to test to see if users used the saved filter functionality.
- Refine Sketch files – Symbols, Components
- Work on and develop design system
- Test contrasting colours on range of screens (light grey).